Ternyata membuat menu navigasi itu ada 2 cara loh kawan.
Yaitu dengan cara menggunakan metode laman dan metode kode HTML.
Dibawah ini adalah salah satu contoh menu blog yang sudah selesai dibuat, untuk tampilan menunya akan berbeda-beda sesuai dengan tema template kalian.
Pasti kalian sering menjumpainya dan bahkan mengetahui fungsinya bukan?.
Yapz fungsinya antara lain
- Dapat mempermudah para pengunjung menelusuri artikel yang mereka cari sesuai label/kategori yang di inginkan.
- Mendapatkan nilai lebih untuk blog.
Dengan menggunakan menu blog yang kompotible dan menarik, pastinya akan memancing para pengunjung untuk menelusuri artikel-artikel kalian lebih jauh.
untuk mengetahui cara membuat label/mengkategorikan artikel
Baca juga : Cara menulis artikel di blog baru dengan mudah dan lengkap (pada point 4.C)
Silahkan disimak baik-baik yah kawan.
1. Metode Laman
1. Langkah pertama login dahulu ke akun blogger kalian.
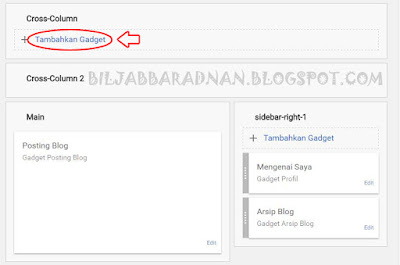
2. Lalu pergi ke dashbor => tata letak =>tambahkan gadget pada Cross-colomn
3. Pilih gadget laman
4. Silahkan di klik "+Tambahkan tautan eksternal"
5. Silahkan kalian isi judul laman yang ingin digunakan dan alaman url yang akan dituju.
- Judul laman ini adalah kata yang akan tampil dalam menu blog.
Seperti Kumpulan makalah, tutorial, education, tentangku dan sebagainya. - Alamat url ini adalah alamat yang akan dituju setiap ada yang mengkliknya.
Untuk penggunaan alamat url ini isilah dengan alamat tujuan seperti link, artikel, label, dsb.
Lakukan cara ini terus menerus untuk membuat menu yang baru.
Jika sudah selesai, silahkan klik "simpan tautan".
Jika sudah menyelesaikan tahapan diatas, akan seperti ini jadinya.
6. Inilah dia tampilan dari menu kalian.
2. Metode kode HTML
1. Pergi ke dashbor => tata letak => tambahkan gadget pada Cross-colomn
2. Pilih gadget html
<div class='menu-testing-menu-container'>
<ul class='menupbt'>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='http://biljabbaradnan.blogspot.com/search/label/kumpulan%20Makalah'>Kumpulan Makalah</a>
</li>
<li><a href='http://biljabbaradnan.blogspot.com/search/label/multimedia'>Multimedia</a>
</li>
<li><a href='http://biljabbaradnan.blogspot.com/search/label/Microsoft%20Office'>Microsoft Office</a>
</li>
<li><a href='http://biljabbaradnan.blogspot.com/search/label/cerpen-puisi'>Cerpen dan Puisi</a>
</li>
</ul>
</div>
Keterangan :
Untuk kata yang diberi warna merah silahkan kalian ubah dengan alamat url tujuan kalian.
Untuk kata yang diberi warna biru silahkan kalian ubah dengan kata yang ingin di tampilkan ke menu blog
Cara mendapatkan url label dengan mudah
Untuk mendapatkan url label disetiap blog kalian dengan mudah silahkan ikuti langkah-langkah berikut ini.
dan yang ketiga tempelkan di gadget html tadi yang sudah diberi warna merah.
Apabila kalian penasaran seperti apa jadinya menu navigasi yang barusan kita buat.
Bisa kalian lihat dibawah ini
 |
| Atau dengan |
Versi blog
Cara mengedit tampilan menu blogger
- Silahkan pergi ke dashbor => template => sesuaikan
- Lalu pilih tingkat lanjut => teks tab & latar tab
Teks tab : Untuk mengubah bentuk & ukuran huruf yang ada di menu.
Latar tab : Untuk mengubah warna latar yang ada di menu.
Cukup sampai di sini saja artikel kali ini.
Apabila ada yang kurang jelas dari ulasan saya diatas,
Silahkan berikan komentar anda dibawah ini.
Baca juga artikel berikut ini untuk menambahkan wawasan kalian.
Apabila ada yang kurang jelas dari ulasan saya diatas,
Silahkan berikan komentar anda dibawah ini.
Baca juga artikel berikut ini untuk menambahkan wawasan kalian.
Sekian dari saya
Semoga bermanfaat
dan Selamat mencoba
Wasalamualaikum wr.wb
Semoga bermanfaat
dan Selamat mencoba
Wasalamualaikum wr.wb
Bagikan
2 Cara jitu membuat menu navigasi di blog dengan mudah
4/
5
Oleh
Bil Jabbar Adnan




















Jangan lupa tinggalkan komentar yah :)